本文共 2025 字,大约阅读时间需要 6 分钟。

第一次写简书好激动,就是想和大家分享下 O(∩_∩)O哈哈哈~
干货来了~~~~~~~~~
1. 首先是对数据的处理

这里要把这些没有结构的数据,进行树型结构处理,你们自己看吧,copy调用就行了<( ̄3 ̄)> !,下面是树型处理的方法:
<pre>
// 入参:生成树的数组,id的属性名,父id的属性名,生成的子数组的,排序的属性,升序asc/降序desc
generateTree: function(array, idName, parentIdName, childrenName, sortName, sortType) {
if (!array) {
return [];
}
idName = idName || "id";
parentIdName = parentIdName || "parentId";
childrenName = childrenName || "children";
//sortName = sortName || "sort";
sortType = sortType || "asc";
var result = [];
var leafList = [];
var parent = {}; // 缓存所有的父id
// 先收集所有的父元素id
$.each(array, function(i, n) {
if (!parent[n[parentIdName]]) {
parent[n[parentIdName]] = 1;
}
});
// 区分叶子节点和父节点,父节点放result里,叶子节点放leafList里
$.each(array, function(iLeaf, leaf) {
if (typeof(leaf[childrenName]) == 'undefined') {
leaf[childrenName] = [];
}
if (parent[leaf[idName]] == 1) {
// 当前元素是父节点
result.push(leaf);
} else {
// 当前元素是叶子节点
leafList.push(leaf);
}
});
// 排序
if (sortName) {
$.kingdom.quickSort(leafList, 0, leafList.length - 1, sortName, sortType);
}
// 当result的length和array的length一样时,说明全是叶子元素,则跳出
if (leafList.length == array.length) {
return leafList;
}
// 此时,result里面没有叶子元素了
// 把叶子元素放入result中对应元素的属性中
// 若没有对应元素匹配,则直接放到result数组中
$.each(leafList, function(iLeaf, leaf) {
// 是否已经放入结果集
var hasPushed = false;
$.each(result, function(iParent, parentObject) {
if (leaf[parentIdName] == parentObject[idName]) {
// 把叶子元素放入result中对应元素的属性中
parentObject[childrenName].push(leaf);
hasPushed = true;
return false; // 实现break功能
}
});
$.each(result, function(i, e) {
$.kingdom.quickSort(e[childrenName], 0, e[childrenName].length - 1, idName, "asc")
});
// result中没有对应元素匹配,则直接放到result数组中
if (hasPushed == false) {
result.push(leaf);
}
});
// 继续找叶子元素,直到全是叶子元素
return $.kingdom.generateTree(result, idName, parentIdName, childrenName, sortName, sortType);
}
</pre>
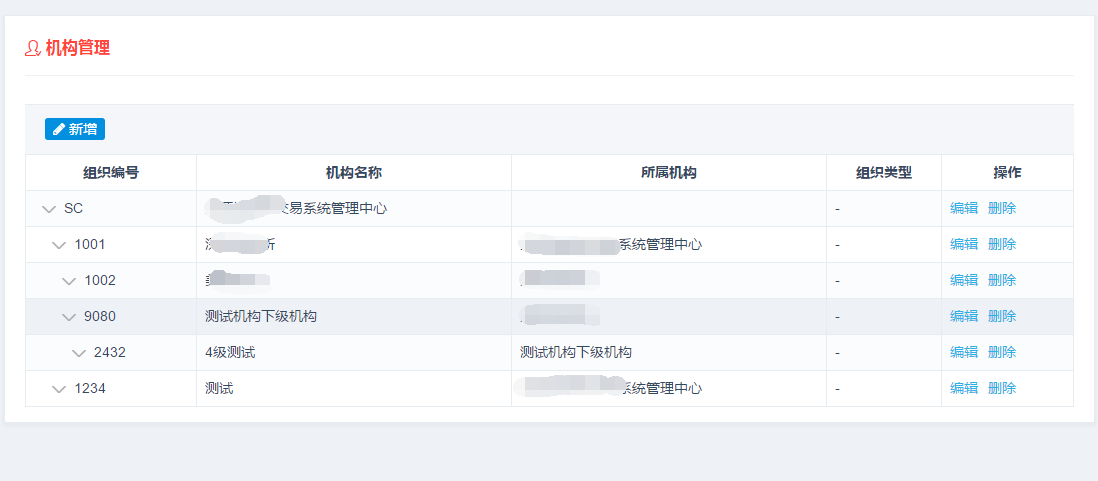
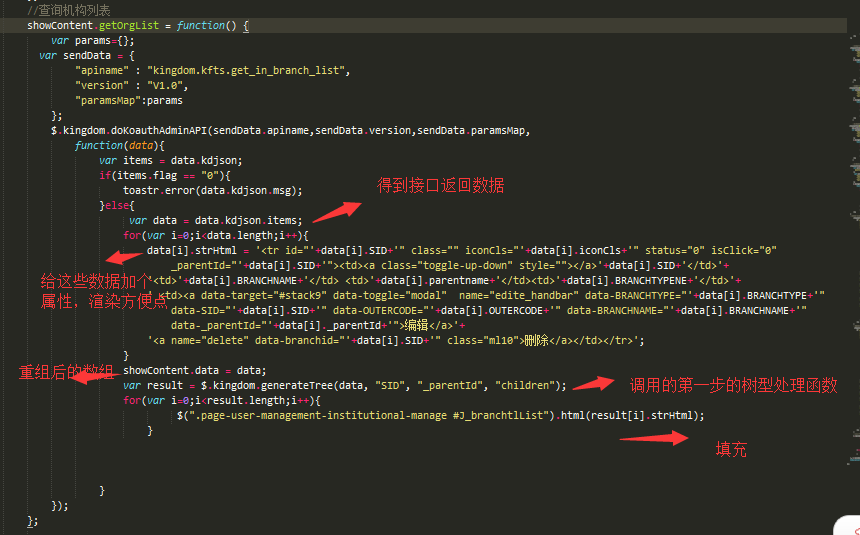
2,渲染,我写的渲染是点一次生成一次的,不是点一次调用一次接口
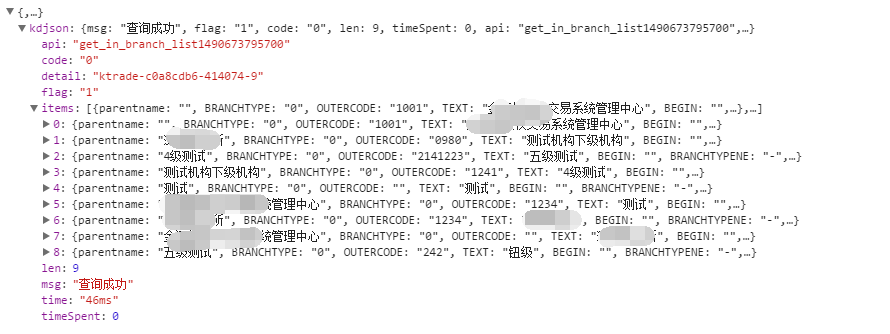
一开始写的点一次调一次几口,太浪费资源了,我把接口返回的数据,定义个变量存了起来,顺便又对数据修饰了下,方便我渲染。\(^o^)/~


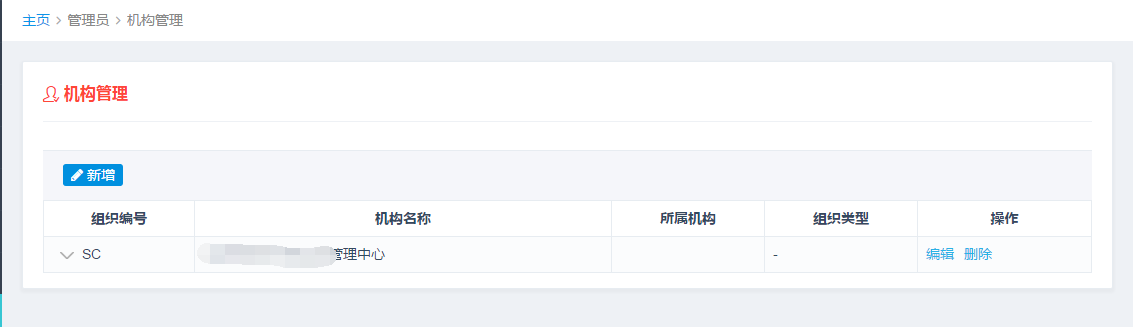
填充后的效果:

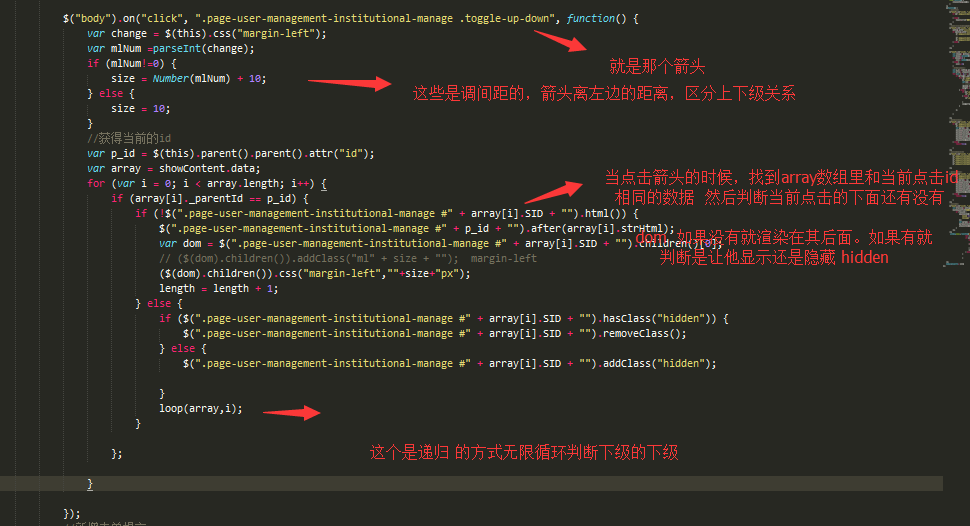
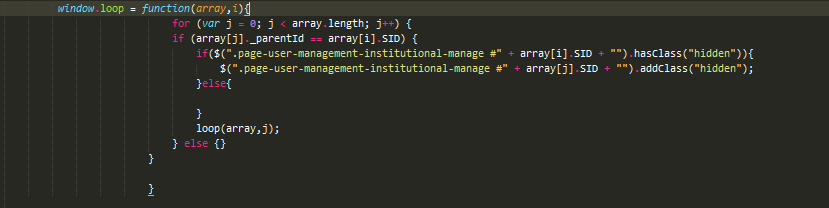
3,下面来看看控制怎么写的 O(∩_∩)O~


谢谢大家!!!
转载地址:http://gegol.baihongyu.com/